layui 表格sort排序时,序号不打乱
layui的sort可以对数据进行排序,但是很多时候,为了导出或者打印效果,需要对序号不执行排序。
众所周知,layui的sort可以对数据进行排序,但是很多时候,为了导出或者打印效果,需要对序号不执行排序。

具体代码:
<table class="table" id="list" lay-filter="list"></table>
<script>
layui.use(['table','form','element'], function() {
var table = layui.table,form = layui.form, $ = layui.jquery;
var tableIn = table.render({
id: 'news',
elem: '#list',
url: '{:url("index")}',
method: 'post',
page: true,
cols: [[
{field: 'key', title: '序号', align: 'center', width:"5%"},//不能使用fixed: true
{field: 'title', title: '标题',toolbar: '#info',width:"10%", align: 'left' },
{field: 'url', title: 'url',width:"10%", align: 'left' },
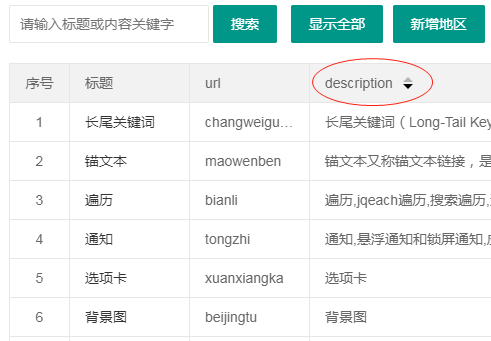
{field: 'description', title: 'description', align: 'left',sort: true},
{field: 'click', title: '点击', align: 'center', width:"5%",sort: true},
]],
limit: 45, //每页默认显示的数量
});
table.on('sort(list)', function(obj) {//list与table中保持一致
var len = $('.table tr').length;
for(var i = 1;i<len;i++){
$('.table tr:eq('+i+') td:first .table-cell').html(i);
}
});
table.reload('news', {});//注意为news
});
</script>注意事项:
- 要处理的field不能使用fixed,如要使用,需要重新对应class参数;
- sort(list)和table.reload('news', {})需要与实际保持一致;
本文属原创,转载请注明原文:https://www.zhimatong.com/jiaocheng/522.html
为保证教程的实用性及扩大知识面覆盖,如果您有相似问题而未解决,可联系在线客服免费技术支持。
点赞 2
热门主题
相关阅读
- 详解layui使用table的sort排序方法
- layui触发排序切换,如何实现全局排序
- PHP 数组排序 sort、asort 及 ksort 系列函数
- PHP 对数组使用 自然算法 进行排序 natsort 与 natcasesort 函数
- layui表格排序sort设置,layui能根据中文数字排序吗
- MySQL数据库让老数据id从1开始的方法,主键重新排序
- 详解迅睿XunRuiCMS排序参数order的5种用法及正序写法
- PHP 对多个数组或多维数组进行排序 array_multisort 函数
- layui中根据创建时间sort排序
- php数组按key倒序排列,数组foreach循环实现逆序访问
- 织梦栏目列表按附加表自定义字段排序
- {dede:freelist/}列表调用怎么增加排序方式










 交流群
交流群

 购物车
购物车