迅睿CMS整合layui+ajax实现联动菜单多条件搜索的方法
因为迅睿联动菜单需要点击后才能一步一步显示出来多级内容,针对使用多个多级联动的多条件搜索就不是很友好了,这个时候可以使用layui+ajax来实现,这样url不会改变,也更符合用户体验。
迅睿函数大全迅睿基础设置迅睿二次开发迅睿模版制作迅睿缓存在线生成迅睿CMS标签大全
使用场景
因为迅睿联动菜单需要点击后才能一步一步显示出来多级内容,针对使用多个多级联动的多条件搜索就不是很友好了,这个时候可以使用layui+ajax来实现,这样url不会改变,也更符合用户体验。

实施方法
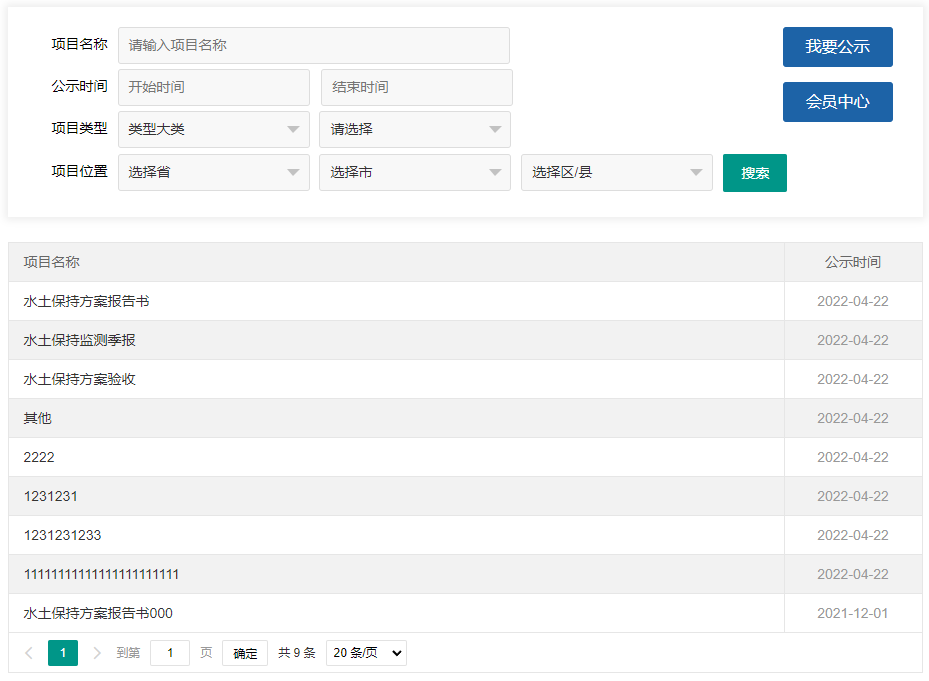
以xmwz来定义三级地区联动名称;以xmlx来定义两级项目名称;
已有4人购买版权所有,付费文档禁止转载。
为保证教程的实用性及扩大知识面覆盖,如果您有相似问题而未解决,可联系在线客服免费技术支持。
点赞 3
热门主题
相关阅读
- 迅睿Codeigniter框架二次开发提示You must use the "set" method to update an entry.的方法
- Bootstrap的datetimepicker插件用法总结(基于迅睿CMS)
- 迅睿CMS网站搬家,迁移服务器和变更域名的方法(从测试到交付)
- 迅睿CMS功能二次开发教程:新增自定义API支付方式接口【以ypay(易支付)为例】
- 迅睿CMS搜索页等调用指定栏目数据dr_cat_value/dr_share_cat_value的用法
- 迅睿开发者模式如何用,迅睿CMS如何去掉页面右下角的火的标志
- 迅睿XunRuiCMS手机站点3种设置模式详解
- 迅睿CMS会员登录/注册后跳转到指定链接的方法
- XunRuiCMS网站seo标题,关键词,描述等设置说明
- 迅睿CMS联系方式等信息的修改方法
- 迅睿CMS模板制作:模块内容列表循环module标签的用法详解
- 详解迅睿模版安装调试及注意事项










 交流群
交流群

 购物车
购物车