layui框架开发,基于xm-select实现下拉多选的方法
layui基于xm-select实现下拉多选的方法
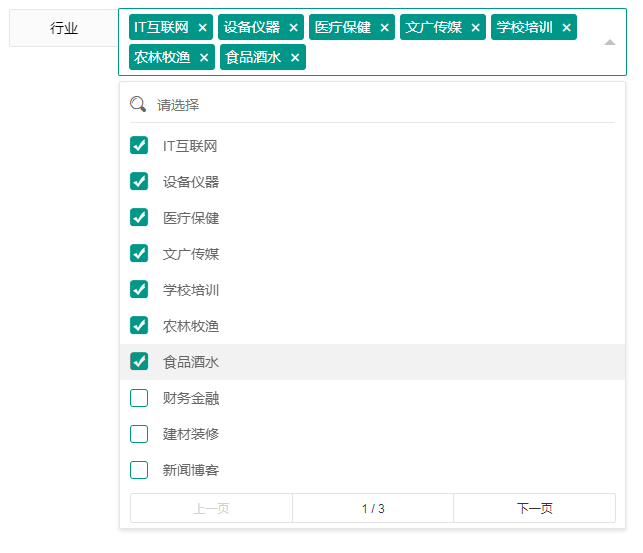
layui官网目前虽已下线,但是应用依然很多,因为芝麻通网站源码板块行业字段存在一套模版归于多个行业的情况,所以对行业字段进行了升级,使用了xm-select来实现多选的效果。

具体步骤
1.页面head中引入xm-select.js
<script type="text/javascript" src="/style/js/xm-select.js"></script>
2.前端渲染
<div id="demo1" class="xm-select-demo"></div>
<script>
var demo1 = xmSelect.render({
el: '#demo1',
language: 'zn',
tips: '请选择行业',
height: '360px',//高度
paging: true,//分页
filterable: true,//搜索
autoRow: true,//自动换行
pageSize: 10,//每页
data: [
{name: '张三', value: 1},
{name: '李四', value: 2},
{name: '王五', value: 3},
]
})
</script> 本文属原创,转载请注明原文:https://www.zhimatong.com/jiaocheng/821.html
为保证教程的实用性及扩大知识面覆盖,如果您有相似问题而未解决,可联系在线客服免费技术支持。
点赞 4
热门主题
相关阅读
- layui通过页面地址传参数,定位指定tab选项卡的方法
- layui框架开发,基于xm-select实现下拉多选的方法
- layui框架使用,layer.open隐藏/取消确定按钮的方法
- layui表格排序sort设置,layui能根据中文数字排序吗
- layui触发排序切换,如何实现全局排序
- layui整合codemirror解决获取不到textarea值的方法
- layui中根据创建时间sort排序
- 现在想用layui怎么办
- layui的表格合计totalRow后面添加单位或文字的方法
- layui为什么select/checkbox/radio没显示
- layui 表格sort排序时,序号不打乱
- layui引用其他页面,并在提交后关闭引用页面,且刷新当前页面的方法










 交流群
交流群

 购物车
购物车